Gainesville, Florida, US printable vector street City Plan map, full editable, Adobe PDF, full vector, scalable, editable, text format street names, 14 mb ZIP
All streets, some more buildings. Map for design, print, arts, projects, presentations,
for architects, designers and builders.
You can edit this file by Adobe Illustrator, Adobe Acrobat, Corel Draw.
DXF, DWG, CDR and other formats – on request, same price, please, contact
Gainesville, Florida, USA.
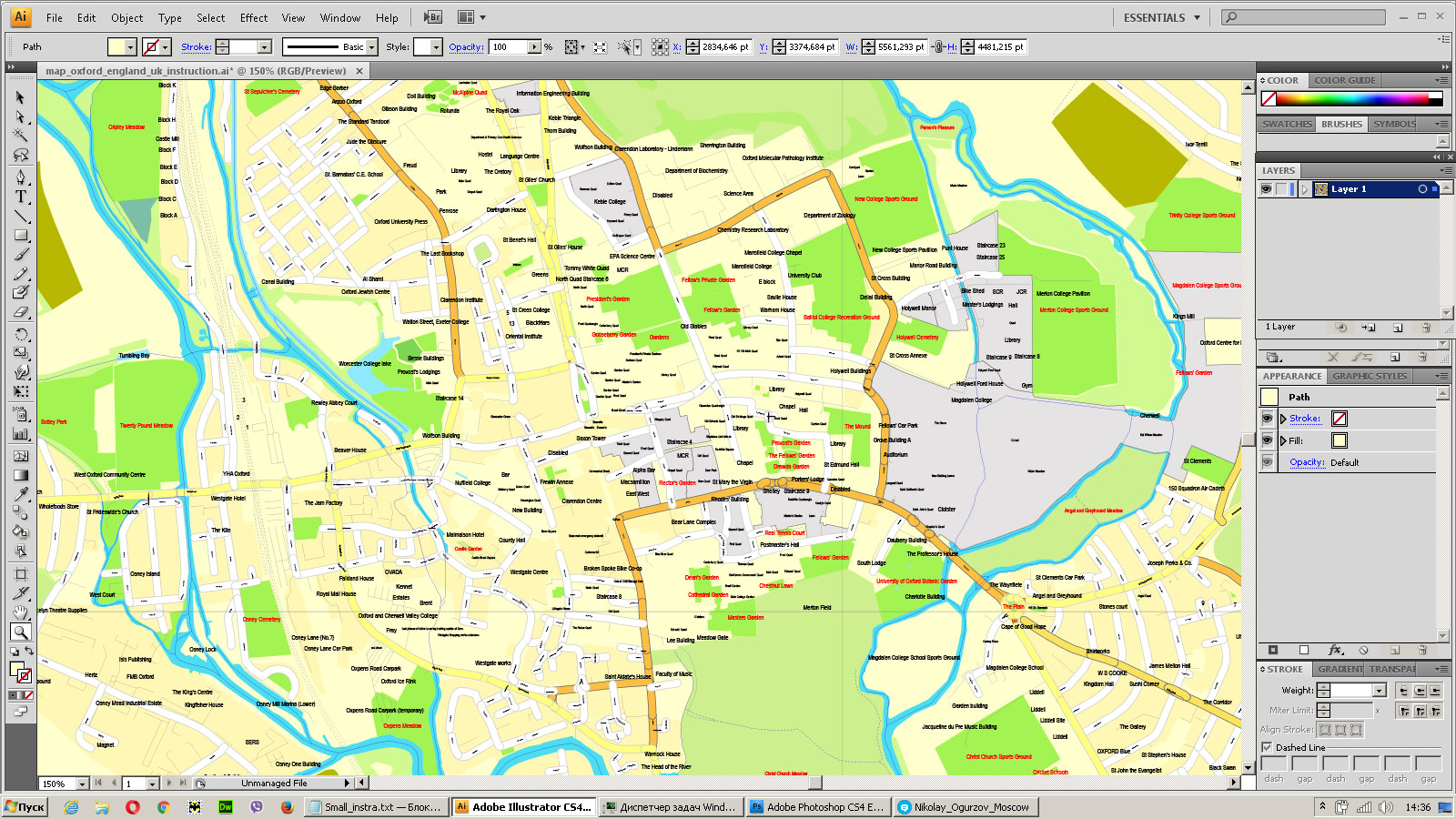
This vector map of Gainesville is used as a basis for design, editing, and further printing.
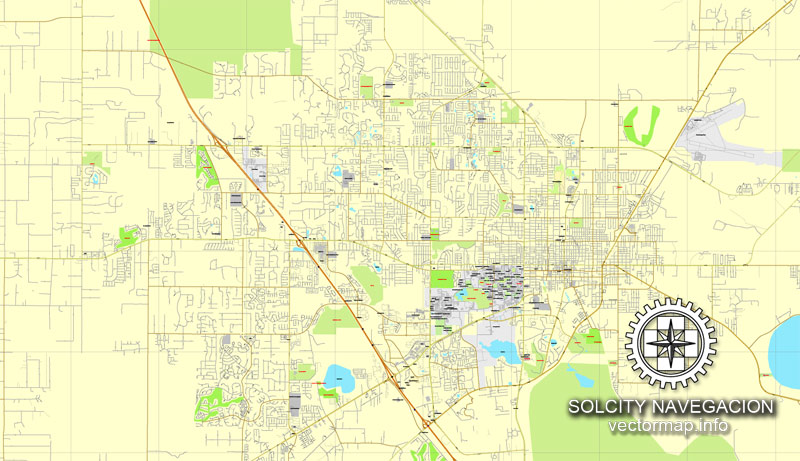
This is the most detailed, exact map of Gainesville for high-quality printing and polygraphy. You can always clarify the map development date by contacting us.
For your convenience, all objects on Gainesville vector map are divided into layers. And the editing is very easy – colors, lines, etc.
You can easily add any objects needed (e.g. shops, salons, sale points, gas station or attraction) on any layer of Gainesville vector map.
Gainesville is the county seat and largest city in Alachua County, Florida, United States, and the principal city of the Gainesville, Florida Metropolitan Statistical Area (MSA). The population of Gainesville in the 2017 US Census estimates was 132,249, a 6.4% growth from 2010. Gainesville is the largest city in the region of North Central Florida. It is also a component of the Gainesville-Lake City Combined Statistical Area, which had a 2013 population of 337,925.

One of the advantages of Gainesville vector maps of our production is the relevance of cartographic data, we constantly update all our products.
This vector map of Gainesville is used by:
designers, layout designers, printers, advertisers and architects. Our product – vector maps – is designed for further editing and printing in large formats – from @Wall format (a few meters) to A-0 and A-1, A-2, A-3.
Gainesville map in vector format is used for design, urban planning, presentations and media visualizations.
Advertising and presentation map of Gainesville (usually the final designer marks the routes, and puts the client’s objects (shops, saloons, gas stations etc.)
The undoubted advantage is that people will NEVER throw out this advertising product – the map. In fact, as an advertising medium, a map is the most “long-playing” of the well-known polygraphic advertising media, with the longest lifespan, and the maximum number of interactions with the customer.
For travelers, maps are sold at the airports and gas stations around the world. Often the source is our vector maps.

Take a look, who purchases our vector maps of Gainesville in “Our Clients and Friends” page – these are large and small companies, from super-brands like Volvo and Starbucks, to small design studios and printing houses.
It’s very easy to work with vector maps of Gainesville, even for a not very experienced designer who can turn on and off the map layers, add new objects, change the colors of fill and lines according to customer requirements.
The undoubted advantage of Gainesville vector maps in printing is an excellent and detailed visualization, when customer can expand a large paper map and instantly define his location, find a landmark, an object or address on map, unlike using the popular electronic formats of Google and Yandex maps for example.
Printable vector maps of Gainesville are much more convenient and efficient than any electronic maps on your smartphone, because ALL DETAILS are displayed in the entire space of Gainesville map.
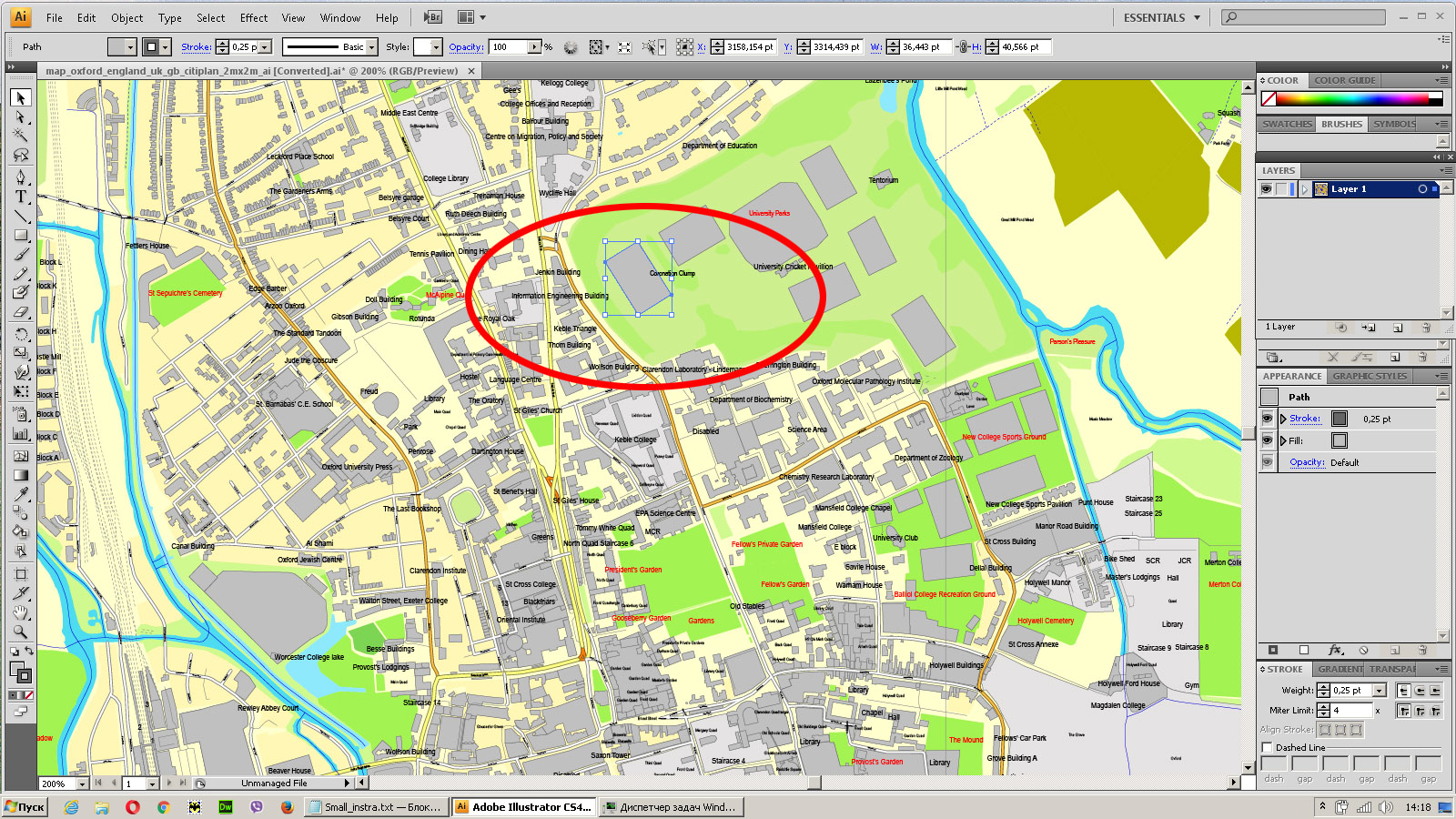
Useful tips on working with vector maps of cities and countries in Adobe Illustrator.
«V» – launches the Selection tool (cursor, black arrow), which makes active any vector line.
«А» – launches the Direct Selection tool (white cursor), allows you to select curve elements and drag them to the desired place.
«R» – activates the Rotate tool, which helps you rotating selected objects around the center point by 360 degrees.
«E» – gives you the opportunity to use the Eraser tool and erase unnecessary parts.
«X» – switches between Fill and Stroke in the Tools section. Try to get used to this hot key and
you will quickly understand that you can’t live and work without it.

Guides are not limited to vertical and horizontal in Adobe Illustrator. You can also create a diagonal guide for example. Moreover, you can turn any contours into guides. Select the outline and go to View > Guides > Make Guides (Create Guides), or simply press Cmd/Ctrl + 5. You can also turn the guides back into an editable object. Go to menu, View > Guides > Unlock Guides (Release Guides), select the guide you want to edit and select View > Guides > Release Guides (Reset Guides), or just press Cmd/Ctrl + Option / Alt + 5).
You will probably want to change the color scheme used on our Gainesville vector map.
To quickly and effectively play with colors.
Of course, you can do it manually, all objects in our Gainesville vector map are divided according to types and layers, and you can easily change the color gamma of vector objects in groups and layers.
But there is more effective way of working with the whole VECTOR MAP of Gainesville and all layers:
The overview dialog «Edit colors»/«Repaint Graphic Object» (this dialog box name can change depending on the context):
If you have selected a part or a layer of Gainesville vector map and open the dialog box by clicking the icon in the Control panel, on the Samples palette or the Color Catalog, or if you choose Edit > Edit Colors> Repaint Graphic Object, then the «Repaint Graphic Object» dialog box appears, and you get access to «Assign» and «Edit» tabs.
If a picture or a map fragment is not selected, and you open the dialog box by clicking the icon in the Control panel, on the Samples palette or in the Color Catalog, the «Edit Colors» dialog box appears and you can only access the «Edit» tab.
Regardless of the name at the top of the dialog box, the right-hand side always displays the color group of the current document, as well as two default color groups: Print Color and Grayscale. These color groups can be selected and used any time.

Create and edit color groups of Gainesville vector map, and also assign colors using the «Edit Colors»/ а «Repaint Graphic Object» dialog box.
A. Creating and editing of a color group on the «Edit» tab
B. Assigning colors on the «Assign» tab
C. Select a group of colors from the «Color groups» list
The option «Repaint a graphic object» in the lower part of the dialog box allows you to preview the colors on a selected layer of Vector map, or a group of elements, and specify whether its colors will be redefined when the dialog box is closed.
The main areas of the dialog box are:
«Edit»
The «Edit» tab is designed to create a new or edit the existing color groups.
The harmony rules Menu and the Color Wheel are used to conduct experiments with color harmonies. The color wheel shows how colors are related in color harmony, and the color bars allow you to view and manipulate an individual color values. In addition, you can adjust the brightness, add and remove colors, save color groups and view colors on the selected Vector Map of Gainesville or a separated layers.
«Assign»
The «Assign» tab is used to view and control on how the original colors are replaced with colors from the color group like your corporate colors in the Vector Map of Gainesville.
The assign color ability is provided only if the entire map, layer or fragment is selected in the document. You can specify which of new colors replace the current colors, whether the spot colors should be preserved and how colors are replaced (for example, you can replace colors completely or changing the color tone while maintaining the brightness). The «Assign» tab allows you to redefine colors in the Vector Map of Gainesville, or in separate layers and fragments using the current color group or reducing the number of colors in the current Vector Map.
Color groups
Is a list of all saved color groups for current document (the same groups appear in the «Samples» palette). You can edit and delete the existing color groups, as well as creating a new ones using the list of “Color Groups” in the dialog box. All changes appear in the «Samples» palette.
The highlighted color group shows, which color group is currently edited.
Any color group can be selected and edited, or used to redefine the colors in the selected vector map of Gainesville , its fragments or elements.
Saving a color group adds this group to the specified list.
Opening the «Edit Colors»/«Repaint Graphic Object» dialog box.
Open the «Edit Colors»/«Repaint Graphic Object» dialog box using one of the following methods:
«Edit»> «Edit Colors»> «Repaint Graphic object» or «Repaint With Style».
Use these commands if you need to edit the colors in the selected vector map of Gainesville city.
«Repaint Graphic object» button on the «Control» panel.
Use this button if you need to adjust colors of Gainesville vector map using the а «Repaint graphic object» dialog box.
The specified button is available if the selected vector map or its fragment contains two or more colors.
Note. This color editing method is convenient for global color adjustment in a vector map, if global colors were not used when creating a Map of Gainesville.
The «Edit colors» button or «Edit or apply colors» on the «Color Catalog» palette
Click this button if you need to edit colors on the «Color Catalog» palette or edit and then apply them to the selected Vector Map of Gainesville or its fragment.
The «Edit color group» button or «Edit or apply color group» on the «Samples» palette.
Click this button if you need to edit the colors in the specific color group or edit and apply them to the selected Vector Map of Gainesville or a group of its elements, for example, the whole layer “Streets and lines”. You can also double-click the color group in the Samples panel to open the dialog box.
If the map file is too large and your computer freezes or even can’t open it quickly:
1. Try to reduce the color resolution of the video card (display) to 256 colors while working with a large map.
2. Using Windows Task Manager, select all the application you don’t need, while working with map, just turn them off.
3. Launch Adobe Illustrator. (DO NOT OPEN the vector map file)
4. Start the Windows Task Manager using administrator rights > Find the “Illustrator” process > set the «real time» priority,
5. Open the file. When you see the LEGACY FONT popup window – click “OK” (do not update). You can restore the TEXT later.
6. Can also be useful: When file is opened – Edit > Settings > Basic Settings > disable smoothing. /// It looks scary, but works quickly)))
We recommend saving the file in Adobe Illustrator 10 version. It’s much more stable when working with VERY BIG size files.
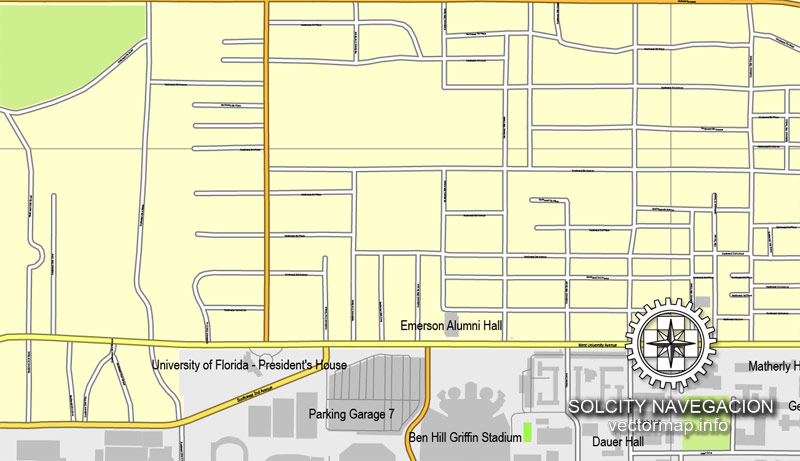
Gainesville is home to the University of Florida, the nation’s fifth-largest university campus by enrollment, as well as to Santa Fe College.
Geography
Gainesville is located at 29°39’55” North, 82°20’10” West (29.665245, −82.336097), which is roughly the same latitude as Houston, Texas. According to the United States Census Bureau, the city has a total area of 62.4 square miles (161.6 km2), of which 61.3 square miles (158.8 km2) is land and 1.1 square miles (2.8 km2) is water. The total area is 1.74% water.
Gainesville’s tree canopy is both dense and species rich, including broadleaf evergreens, conifers, and deciduous species; the city has been recognized by the National Arbor Day Foundation every year since 1982 as a “Tree City, USA”.
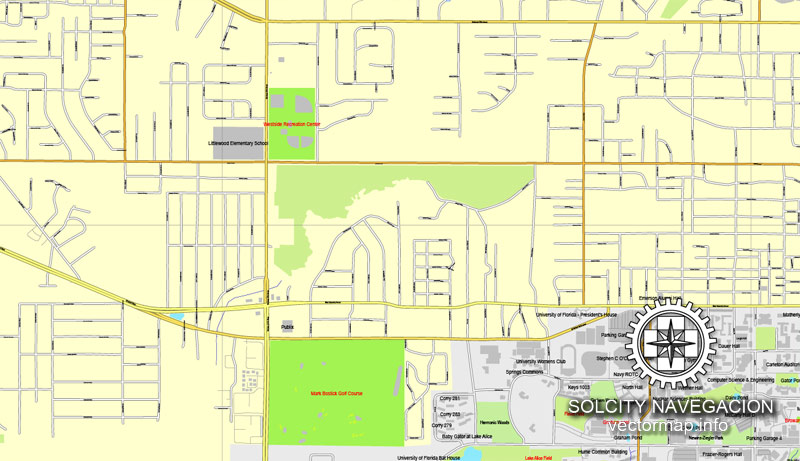
Gainesville is the only city with more than 10,000 residents in the Gainesville, Florida Metropolitan Statistical Area (Alachua and Gilchrist counties), and it is surrounded by rural area, including the 21,000-acre (8,500 ha) wilderness of Paynes Prairie on its southern edge. The city is characterized by its medium size and central location, about 90 minutes driving time from either Jacksonville or Orlando, two hours driving time from Tampa, and five hours driving time from either Atlanta or Miami. The area is dominated by the presence of the University of Florida, which in 2008 had been the third largest university campus in the USA and as of fall 2016 was the fifth largest campus by enrollment in the USA.
Small guide: How to work with the vector map?
You can: Mass select objects by type and color – for example, the objects type “building” (they are usually dark gray) – and remove them from the map, if you do not need them in your print or design project. You can also easily change the thickness of lines (streets), just bulk selection the road by the line color.
The streets are separated by type, for example, type “residential road” are usually white with a gray stroke. Highway usually orange with a brown or dark gray stroke.
It is easy to change the font of inscriptions, all or each individually. Also, just can be make and any other manipulation of objects on the vector map in Adobe illustrator format.
Important: All the proportions on the map are true, that is, the relative sizes of the objects are true, because Map is based on an accurate GPS projection, and It transated into the (usual for all) the Mercator projection.
You can easily change the color, stroke and fill of any object on the map, zoom without loss of quality Image Verification.
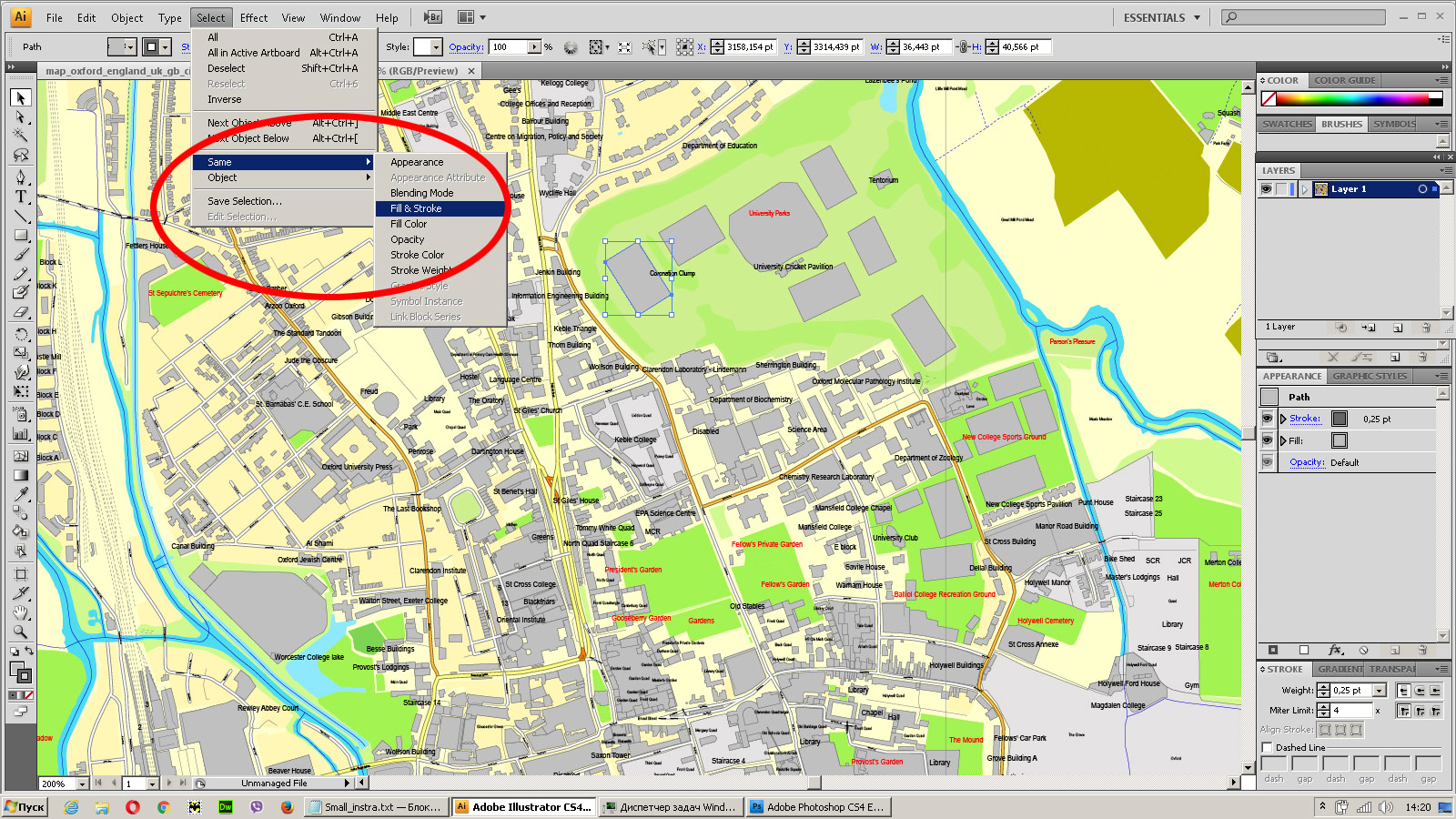
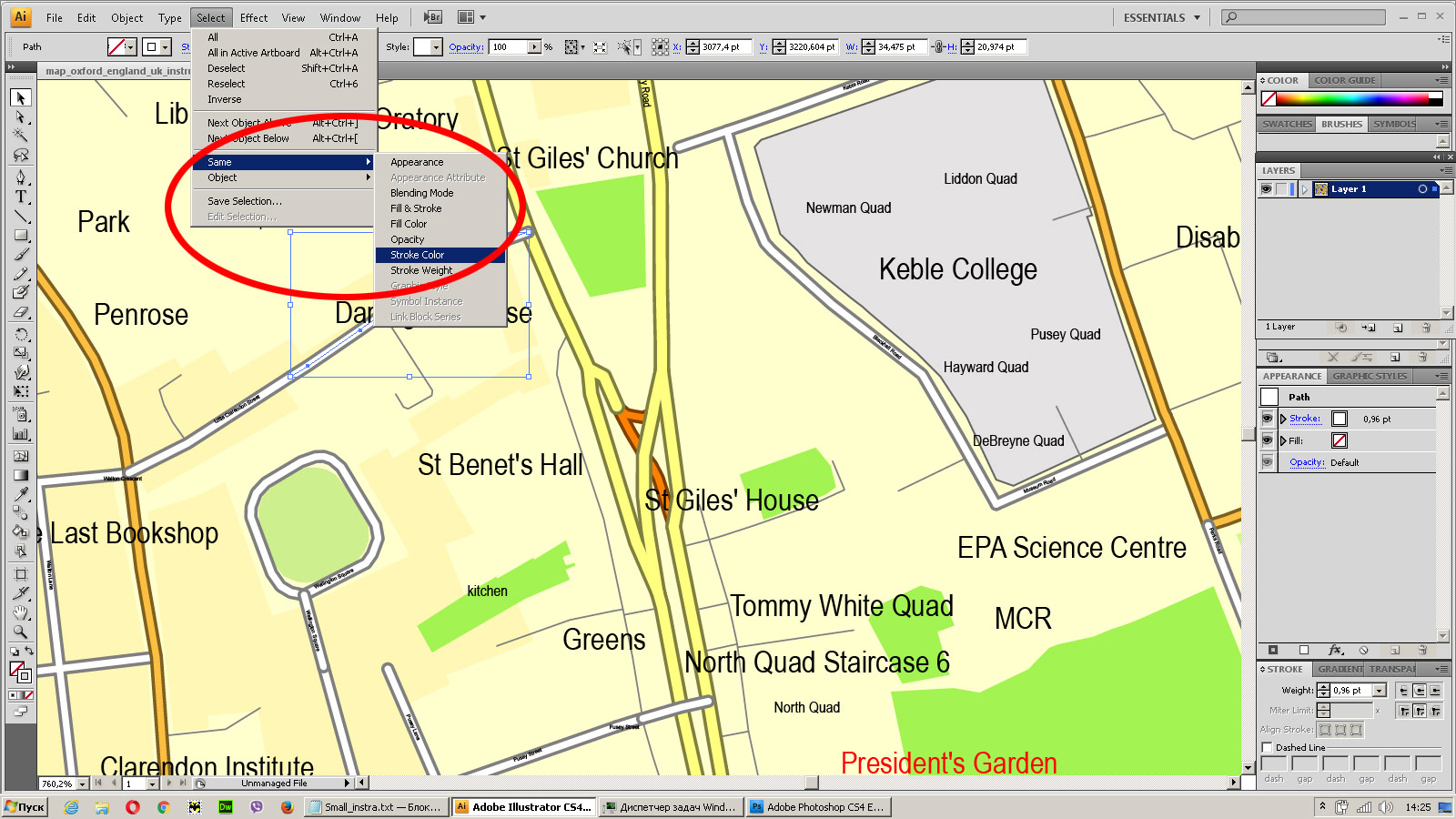
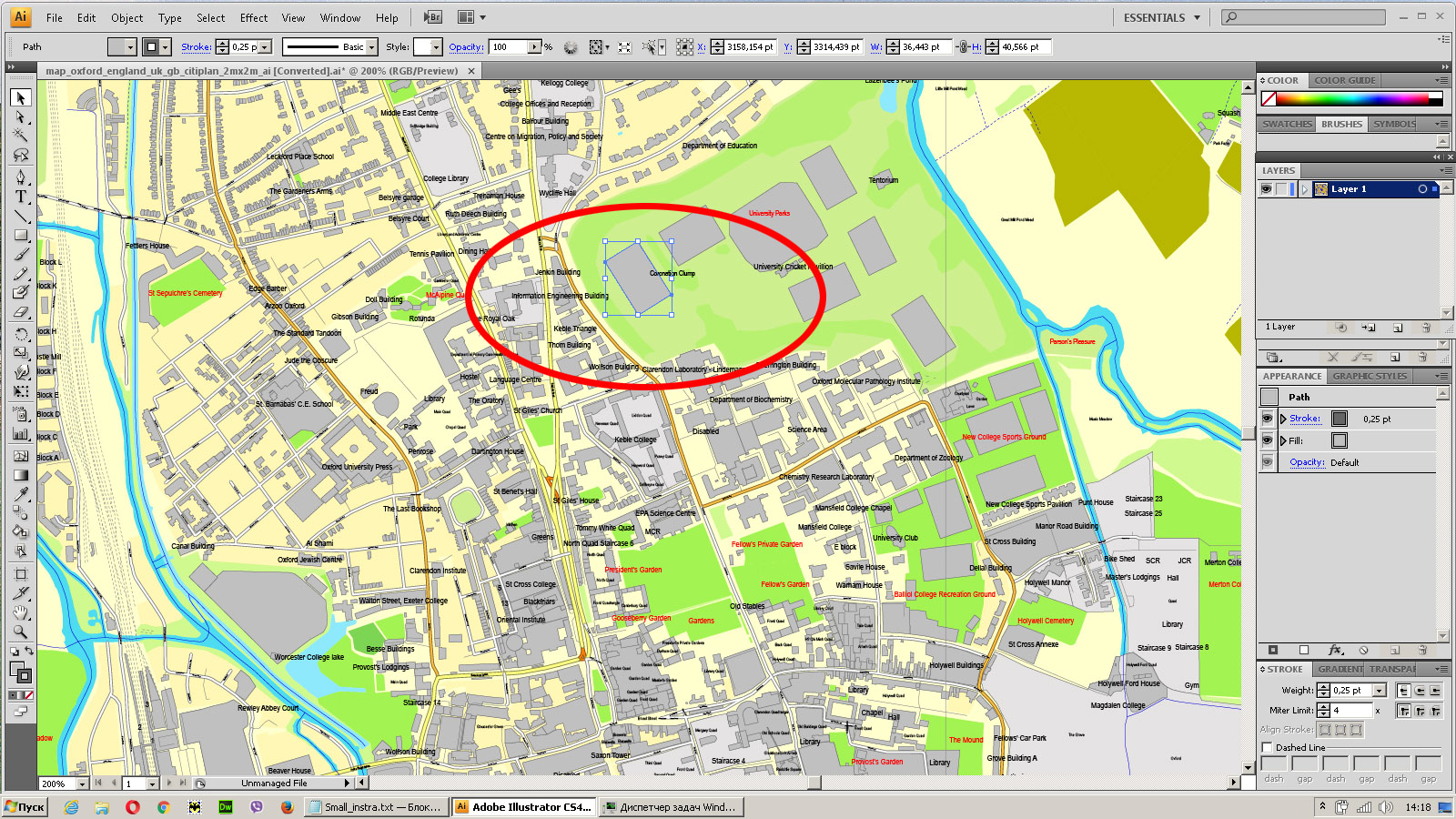
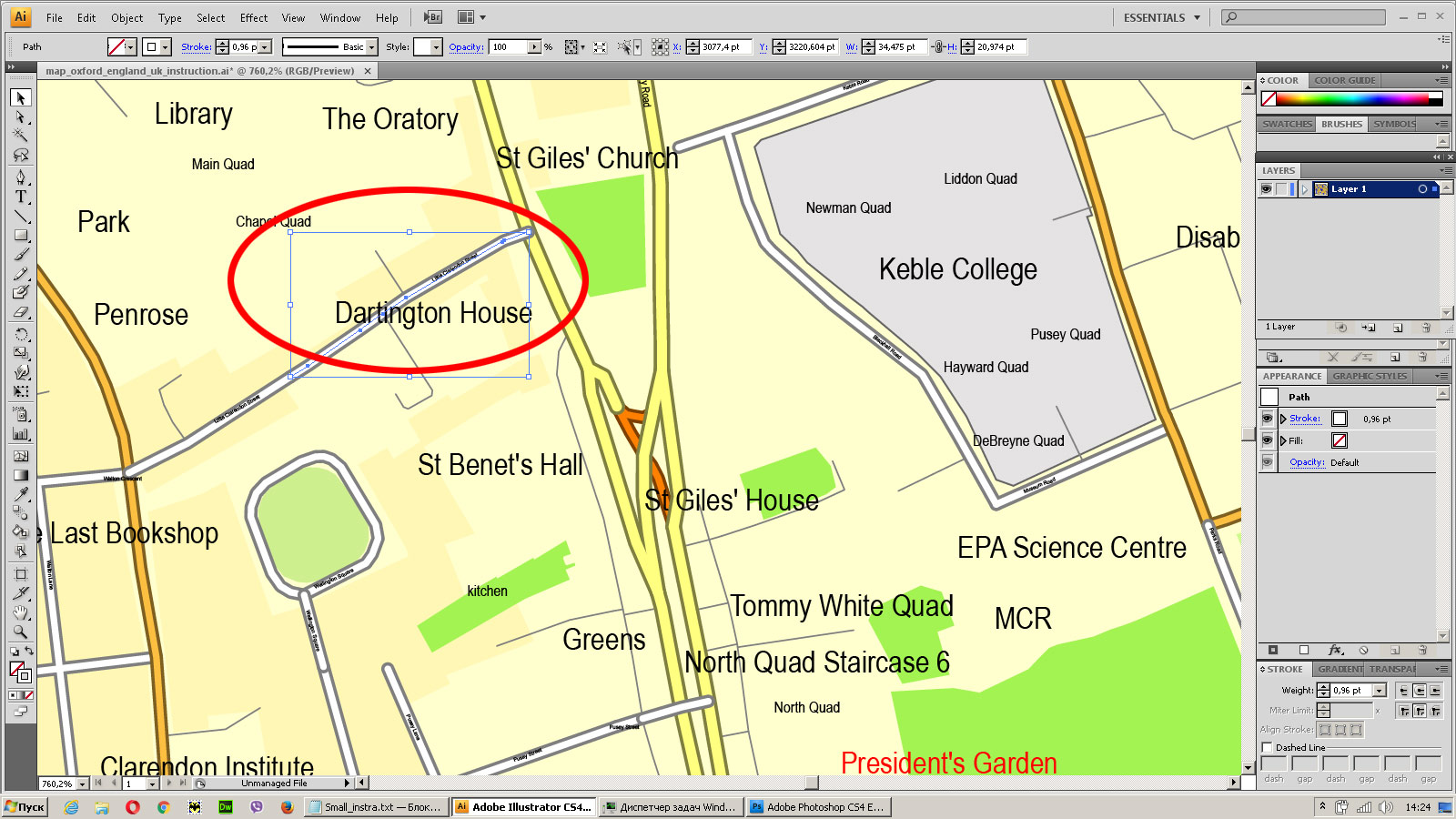
Select object

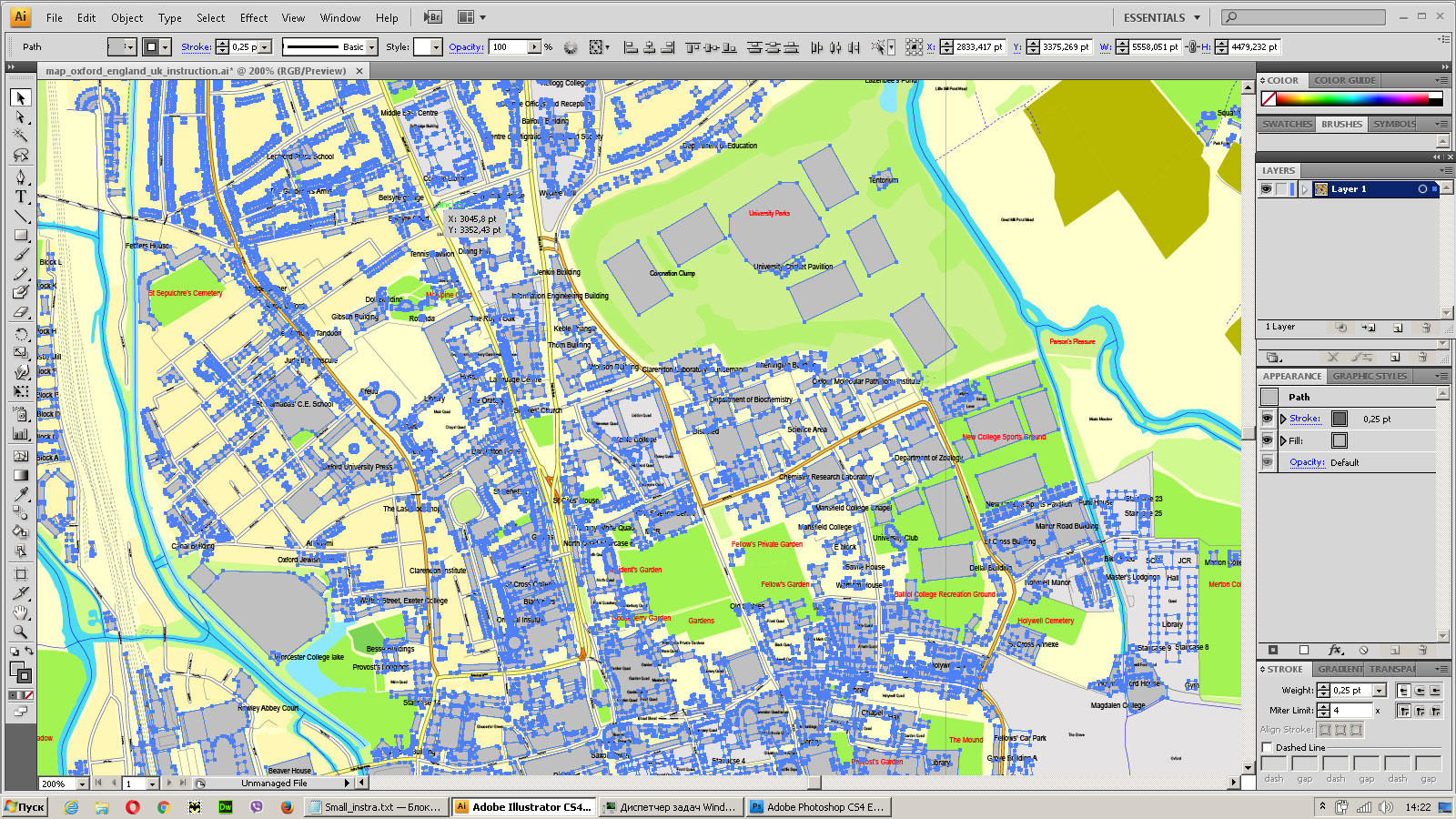
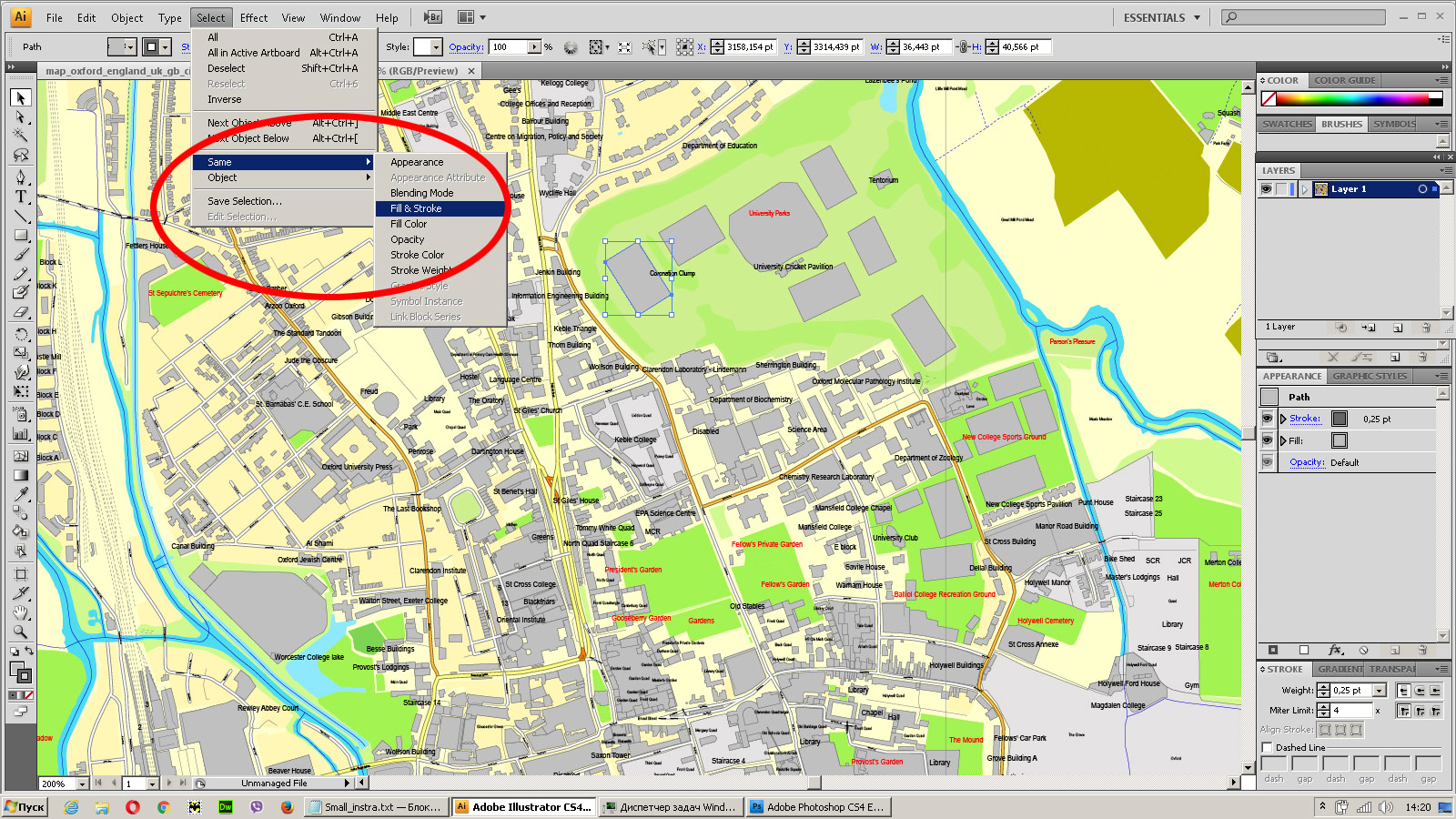
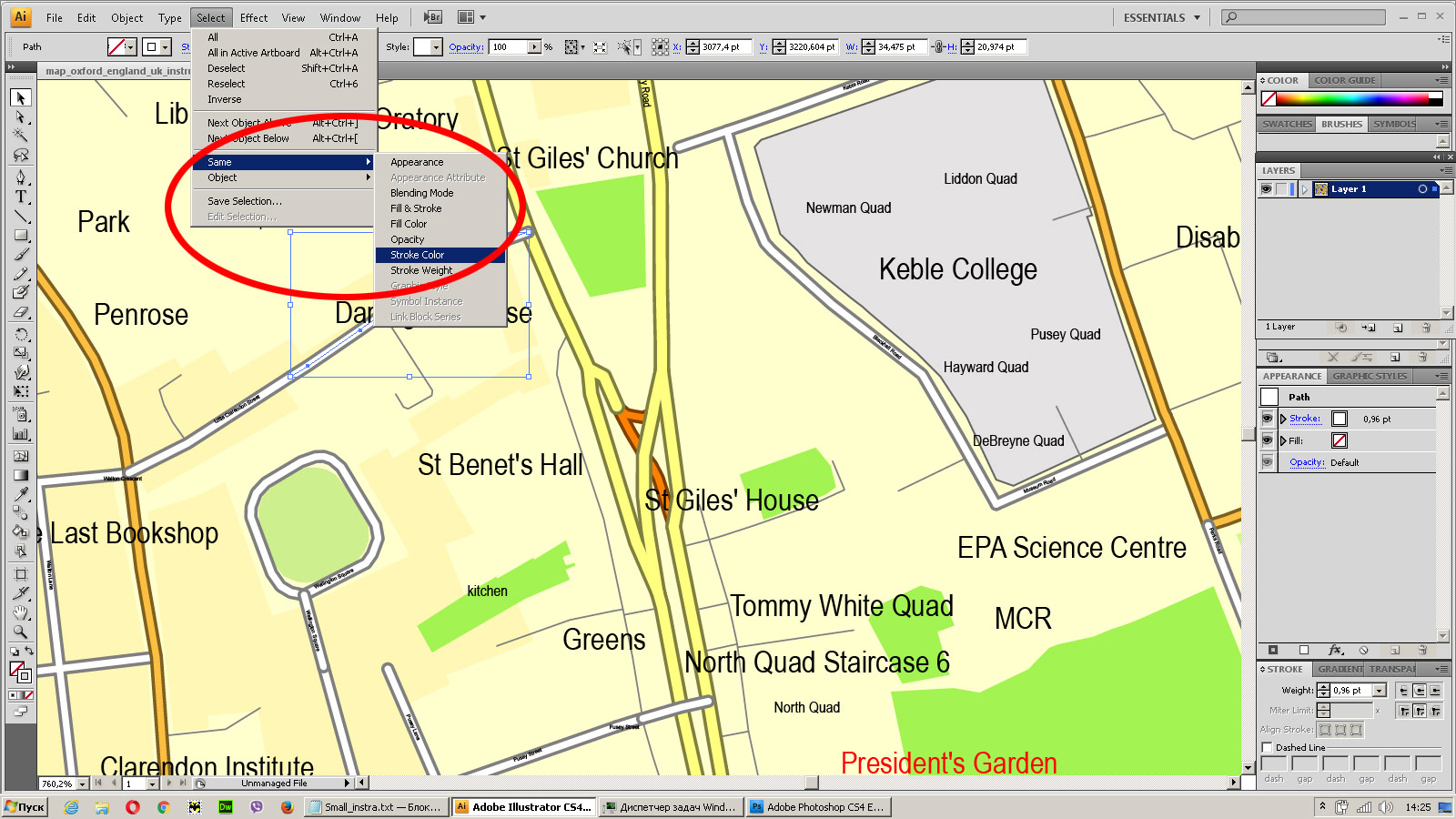
Bulk selection the same objects on the vector map

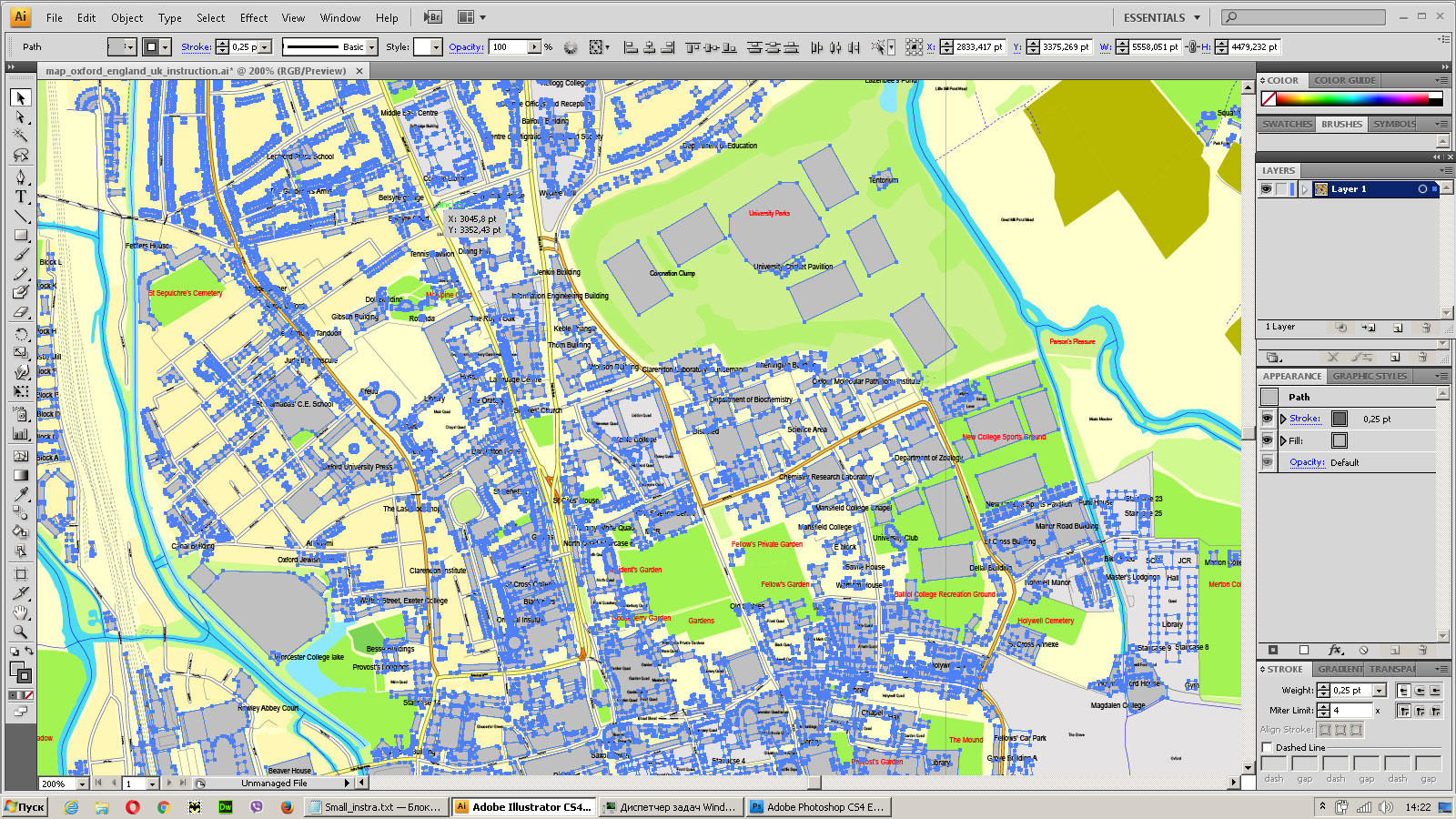
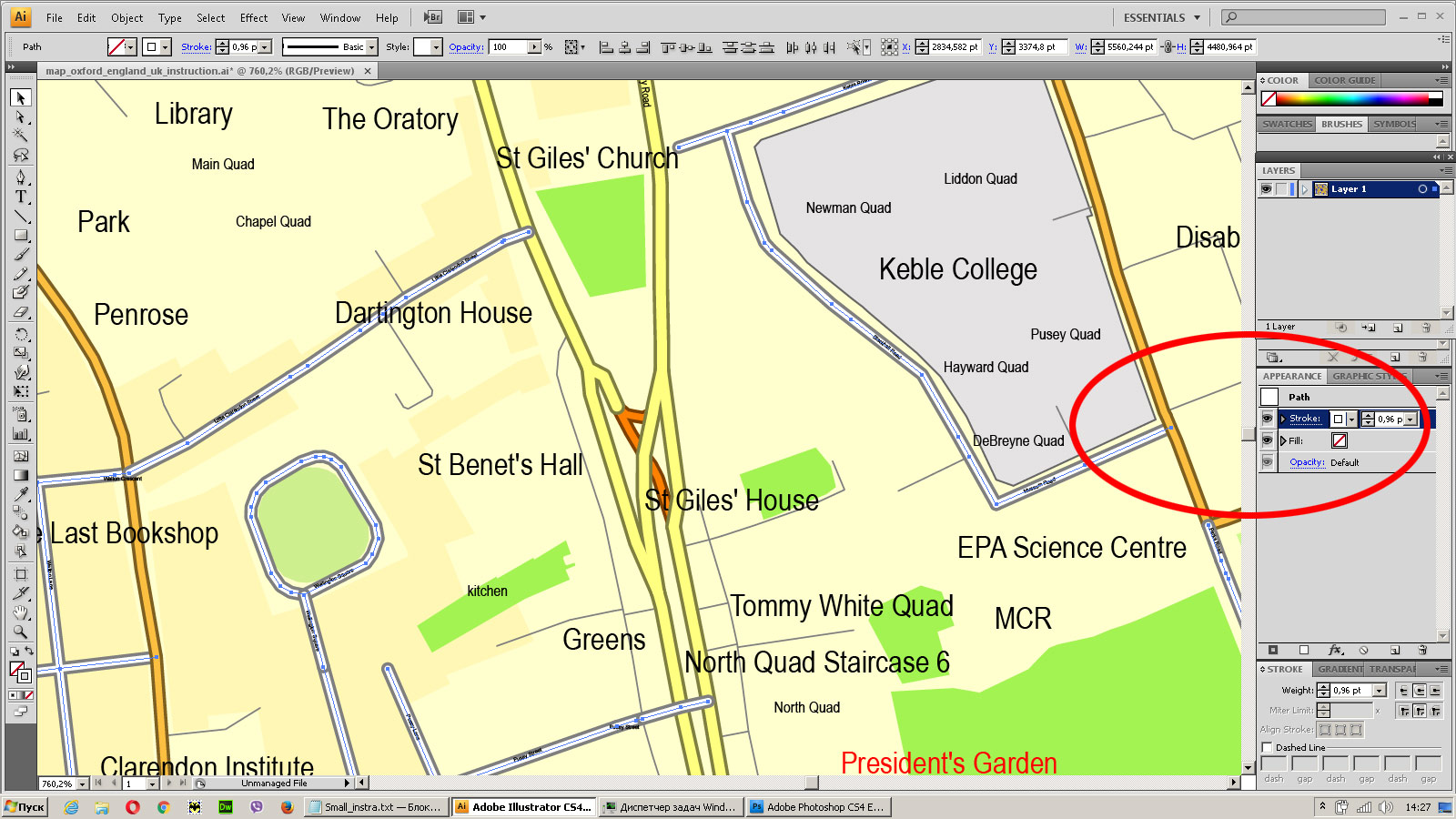
See the bulk selected objects on the vector map

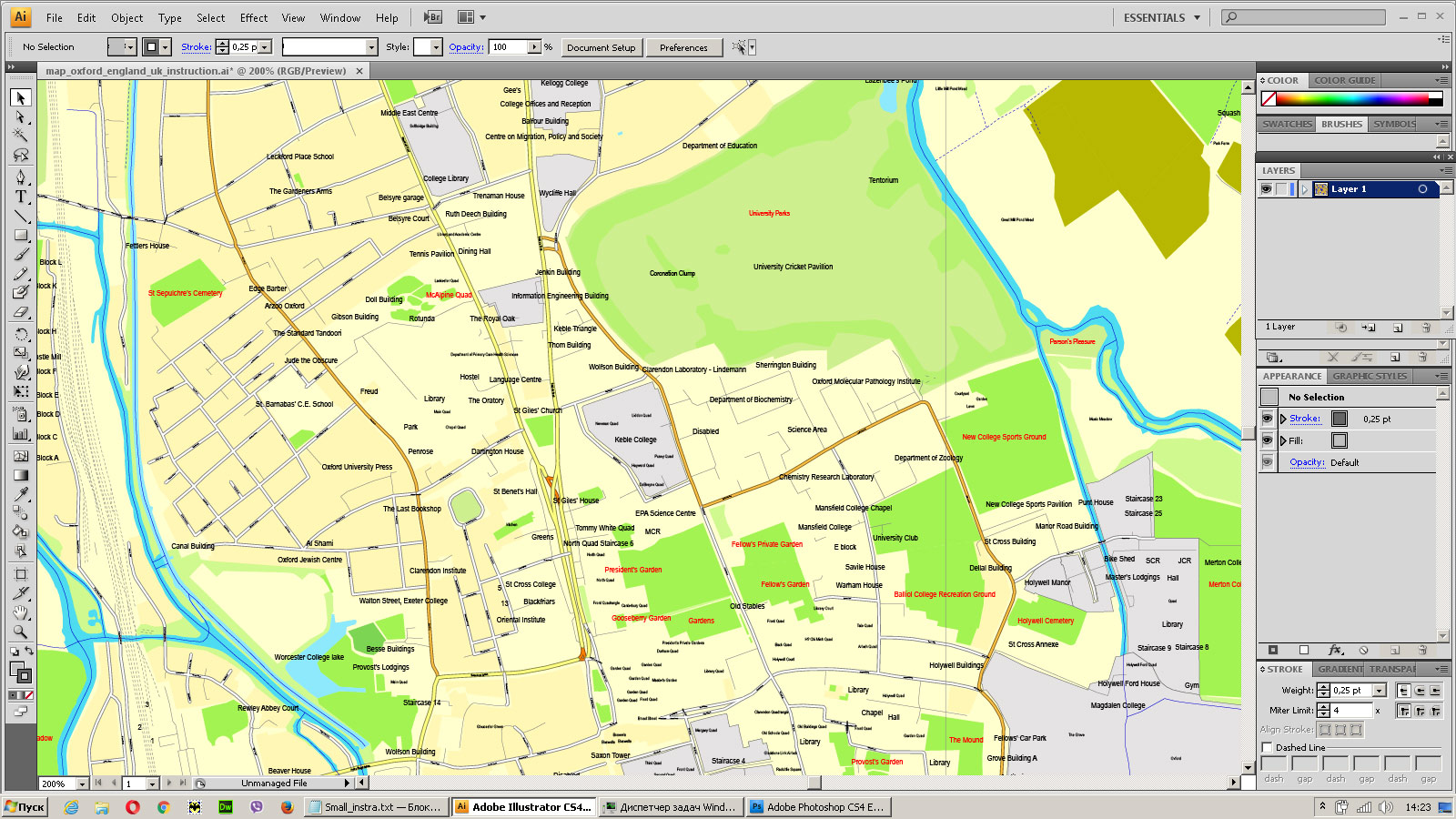
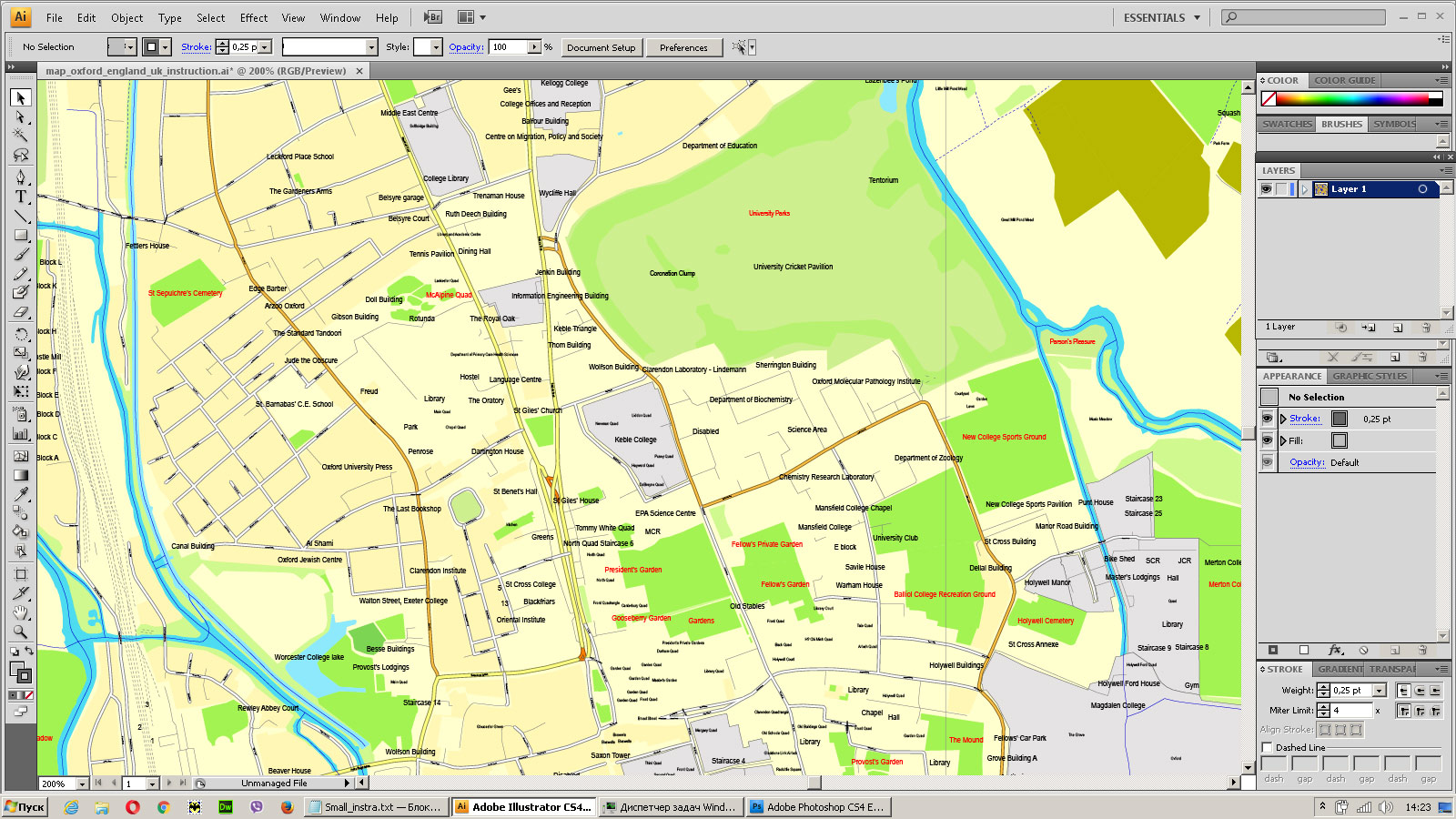
Bulk delete buildungs from the vector map

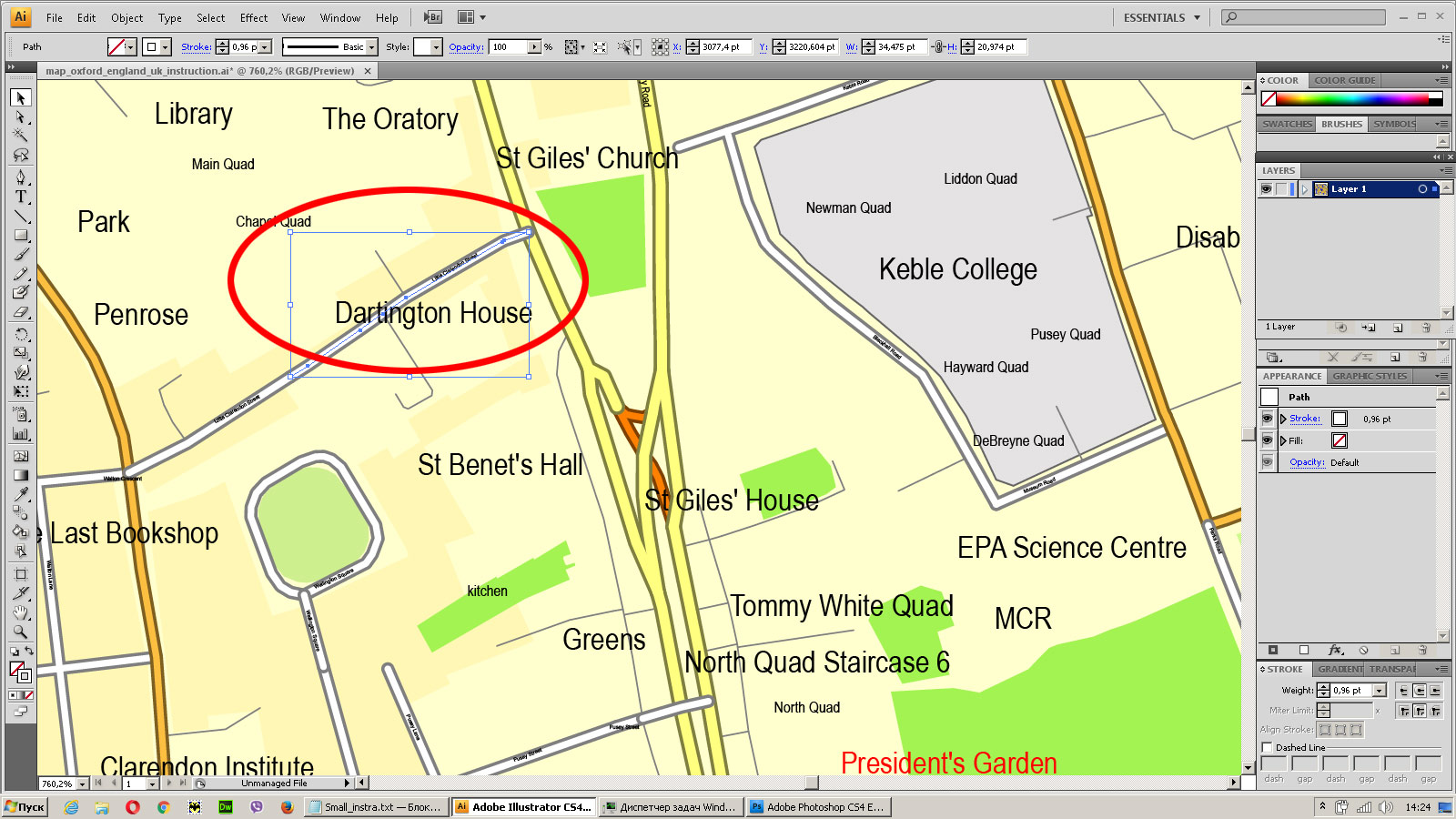
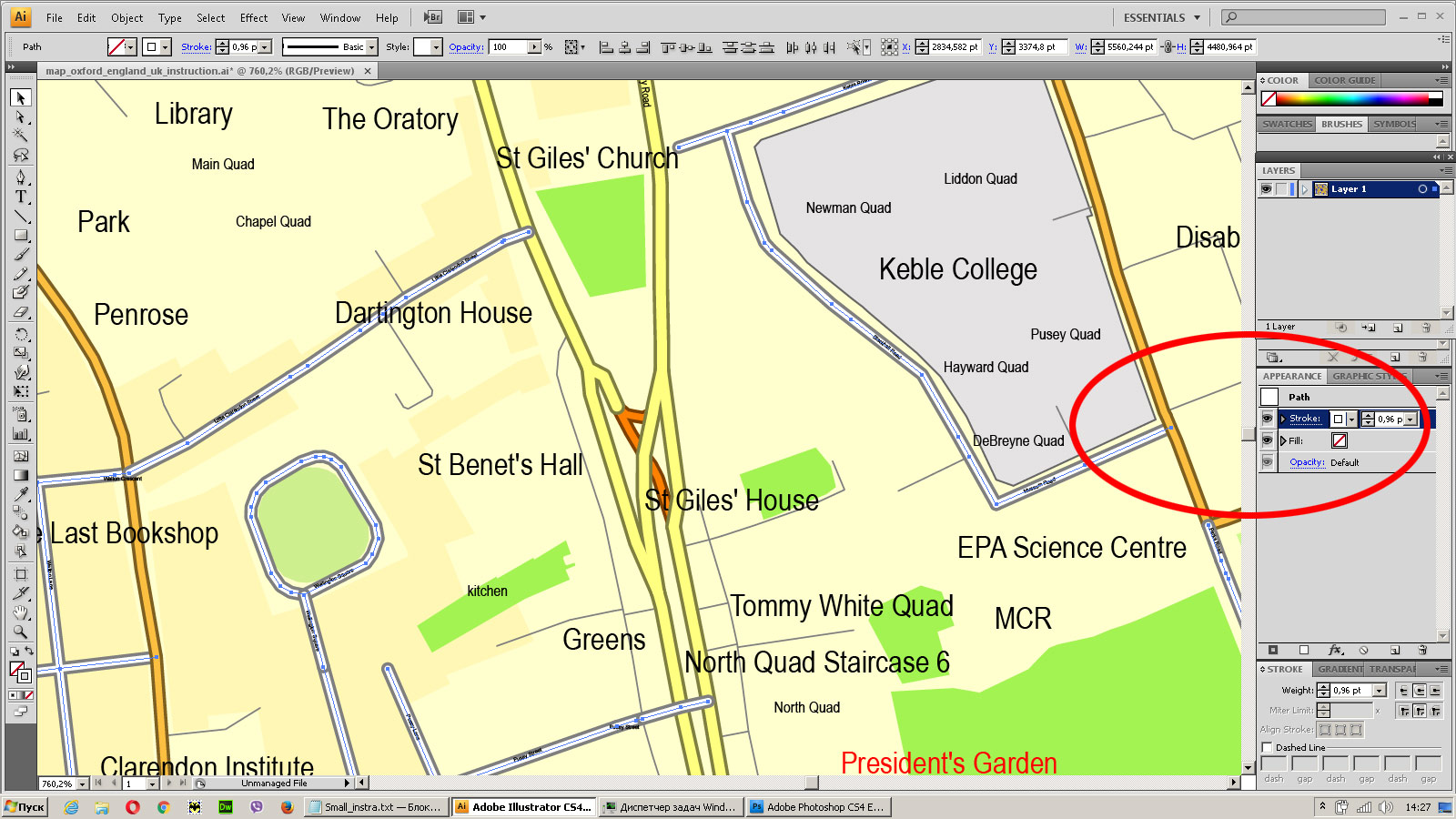
Select residencial road (small street) on the vector map

Bulk selection the same lines (streets, roads) on the full map

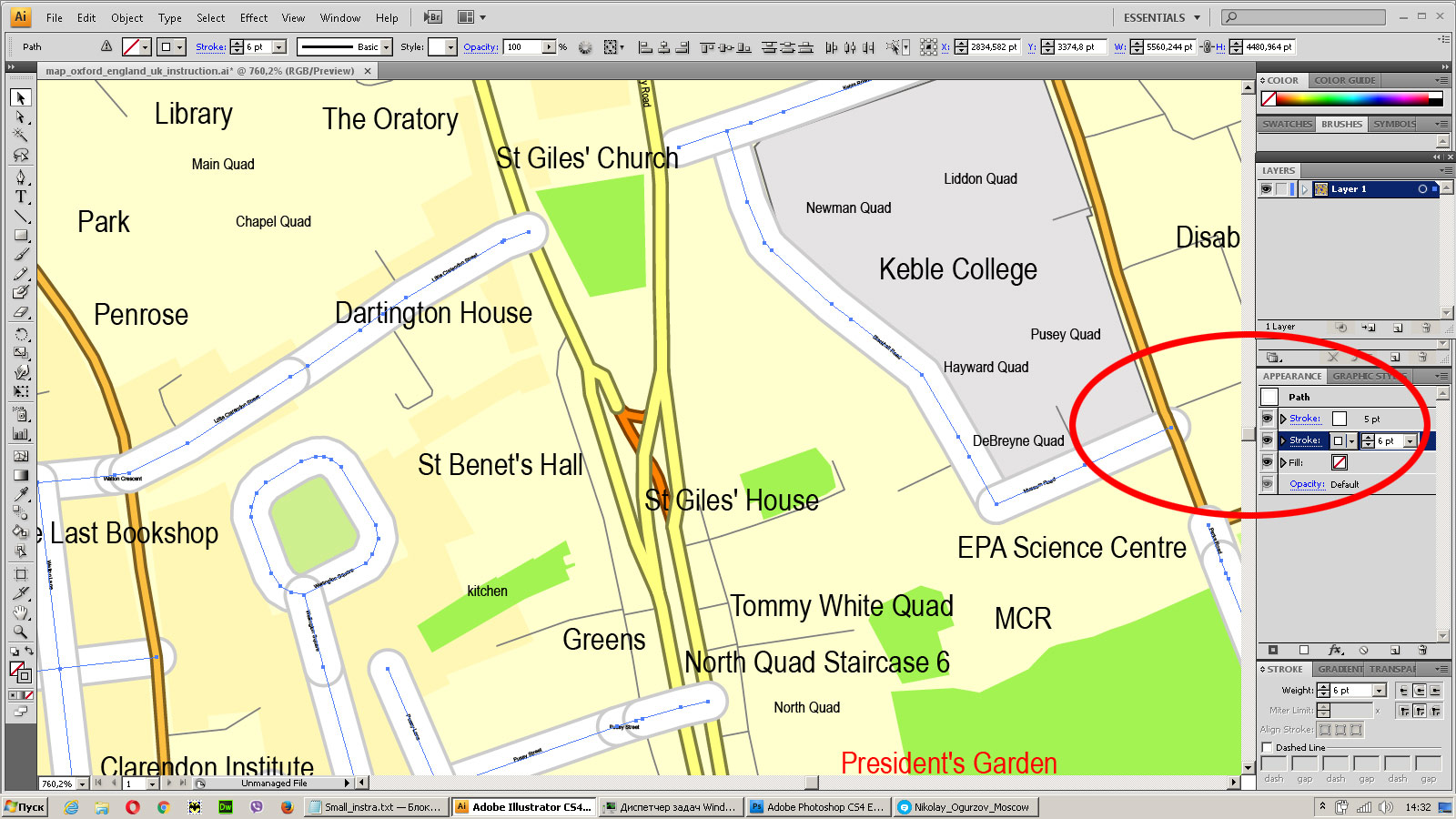
Create fat lines of the streets on the vector maps (bulk action) 1

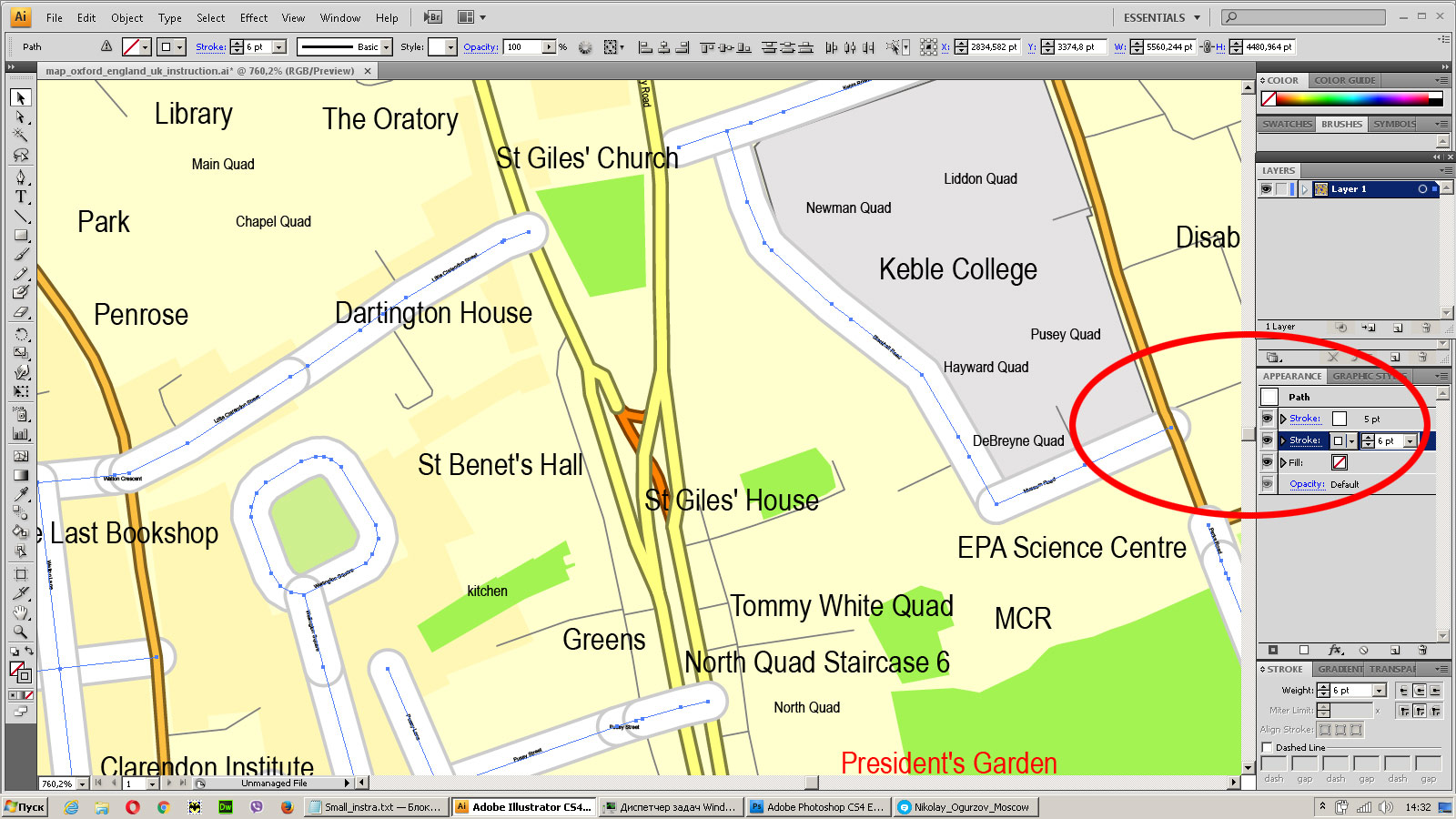
Create fat lines of the streets on the vector maps (bulk action) 2

Create fat lines of the streets on the vector maps (bulk action) 3

You can easily change the color, stroke and fill of any object on the map, zoom without loss of quality Image Verification.















 Author: Kirill Shrayber, Ph.D. FRGS
Author: Kirill Shrayber, Ph.D. FRGS